ueditor富文本编辑器默认支持百度地图组件,但是如果导入动态地图后会加很多默认的地图组件在上面。如果需要自定义动态地图的组件则需要修改ueditor特定的html。
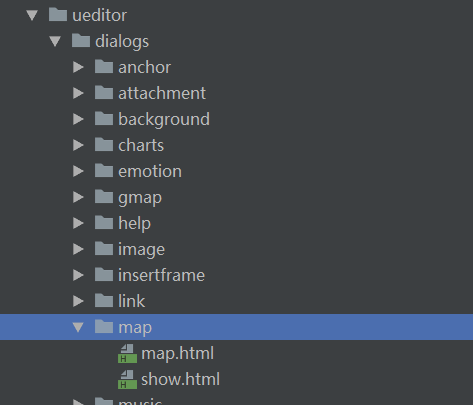
ueditor百度地图组件所在目录

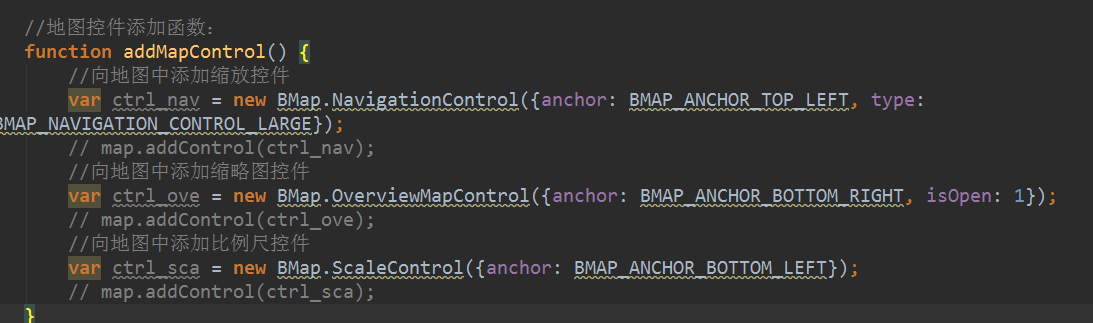
show.html文件中定义了地图的控件,有自定义需要的时候可以在这个文件中自己编辑
如果自己所在的环境中是https协议的话,那ueditor是不支持的,因为这两个文件中使用的是http协议的接口。所以为了满足http跟https协议的话最好将这两个文件下的map接口给为https下的接口,因为https协议下默认是不能请求http下的资源的。浏览器会自动BLOCK掉。
修改如下:
map.html中
修改前 修改后
修改前
// var zoom = map.zoomLevel;
// var point = marker.getPoint();
// var url = "http://api.map.baidu.com/staticimage?center=" + center.lng + ',' + center.lat + // "&zoom=" + zoom + "&width=" + size.width + '&height=' + size.height + "&markers=" + point.lng + ',' + point.lat;
修改后
var point = marker.getPosition();
var zoom = map.getZoom();
var url = "https://api.map.baidu.com/staticimage?s=1¢er=" + center.lng + ',' + center.lat + "&zoom=" + zoom + "&width=" + size.width + '&height=' + size.height + "&markers=" + point.lng + ',' + point.lat;
show.html中
修改前 修改后
一句话概括就是把引入的http下的百度地图js修改为https下的。由于https下的百度地图组件与http下的使用方法不一样所以对应的使用代码也做相应的修改。至于网上找到有些大神说要在html文件加上来自动讲http的不安全请求升级为https
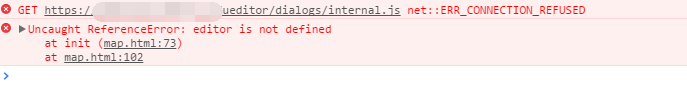
个人测试发现可能加上会报如下错误,所以个人使用的时候未加这段代码。可能是因为本人测试的时候没有处于https环境下导致,所以如果为了使百度地图的修改适用于http及https都能使用所以没有加入上面的meta